
- #Chrome shortcut for inspect element mac how to
- #Chrome shortcut for inspect element mac code
From then on, every new tab will automatically open DevTools until the user fully quits Chrome. This will only work if an instance of Chrome is not already running.

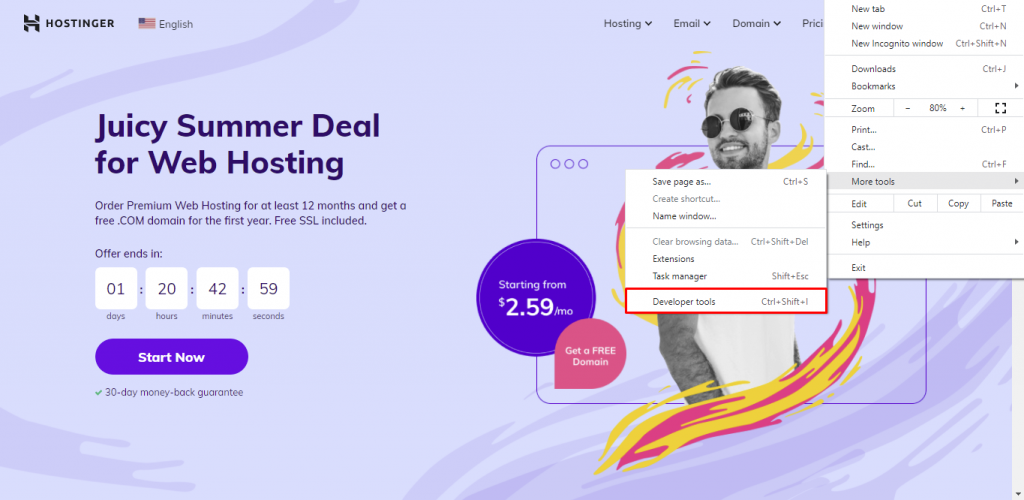
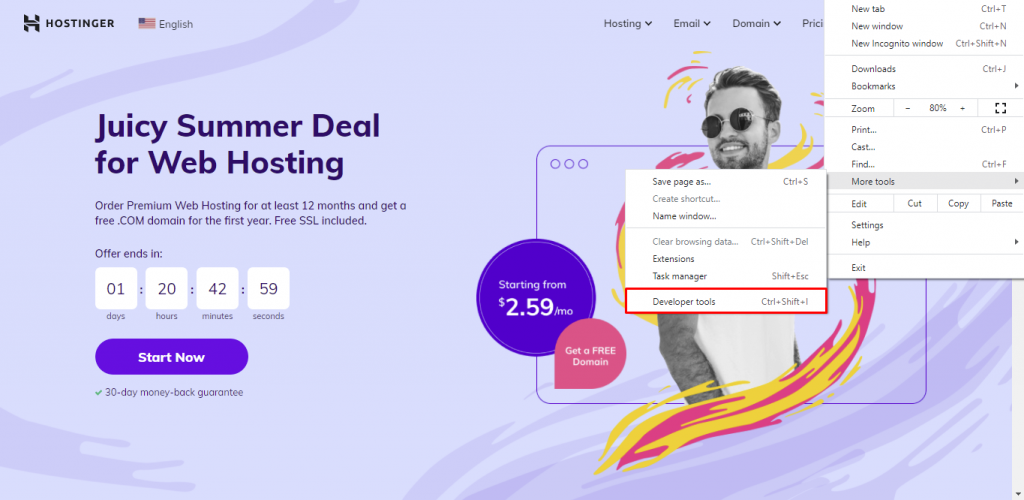
Mac: /Applications/Google \ Chrome.app/Contents/MacOS/Google \ Chrome -auto-open-devtools-for-tabs Open Chrome from the Command line and pass the -auto-open-devtools-for-tabs flag. Opening DevTools from Chrome's main menu # Auto-open DevTools on every new tab # Open DevTools from Chrome's main menuĬlick Customize and control Google Chrome and then select More Tools > Developer Tools.įigure 2. Press Command+ Option+ I (Mac) or Control+ Shift+ I. Press Command+ Option+ J (Mac) or Control+ Shift+ J (Windows, Linux, Chrome OS) to jump straight into the Console panel. # Open the Console panel to view logged messages or run JavaScript See Get Started With Viewing And Changing CSS. Or press Command+ Option+ C (Mac) or Control+ Shift+ C (Windows, Linux, Chrome OS). When you want to inspect a DOM node's styles or attributes, right-click the element and select Inspect. # Open the Elements panel to inspect the DOM or CSS
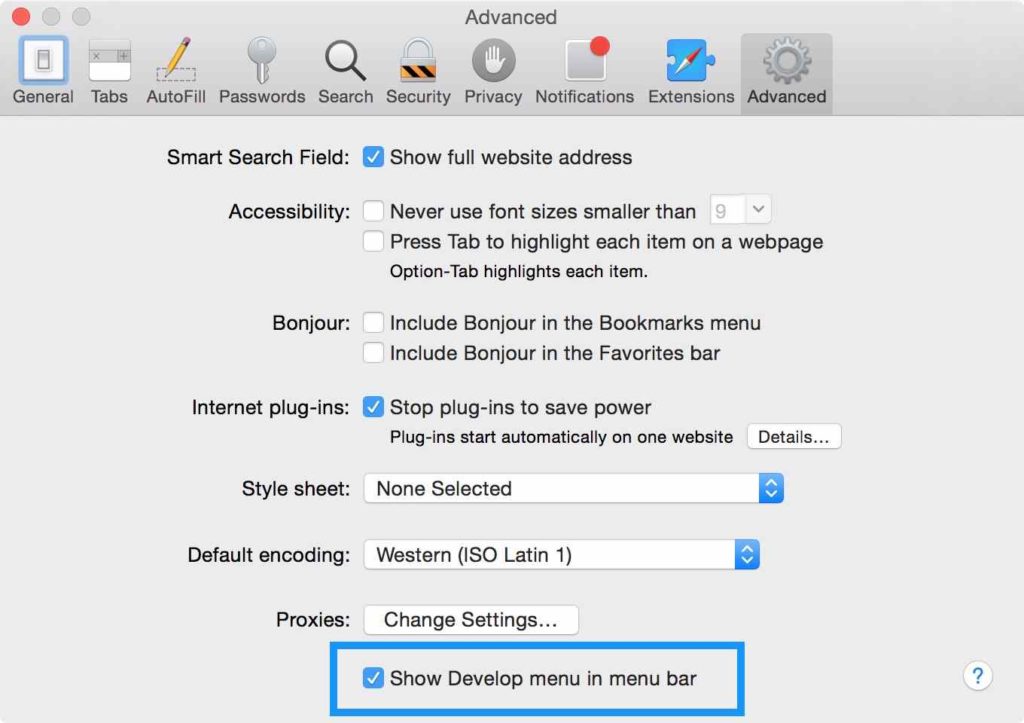
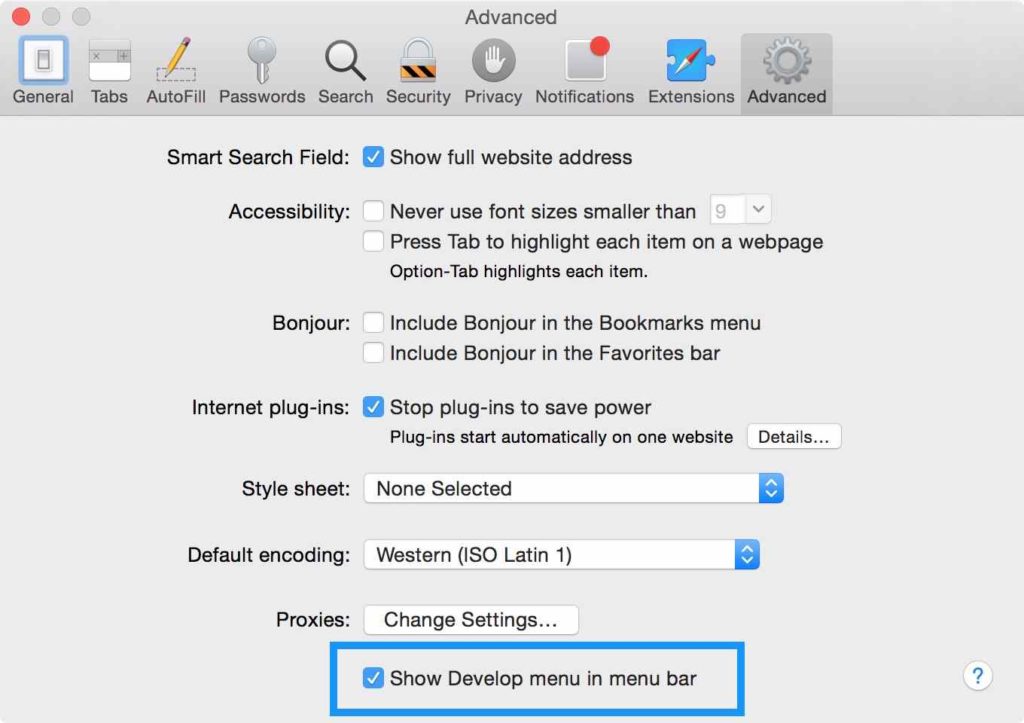
select the device that you would like to stimulate and click the refresh button and then go to any web-page you want to click or search, and hence is done.There are many ways to open Chrome DevTools, because different users want fast access to different parts of the DevTools UI. Make sure that you be in the device mode.( Cmd+Shift+M). Open chrome and enter developer mode.( F12, Ctrl + Shift + I or Cmd + Opt + I). Previewing Google AMP pages in chrome for MAC/WINDOWS Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Ctrl + Shift + J to open the Developer Tools and bring focus to the Console. F12, or Ctrl + Shift + I to open the Developer Tools. Cmd + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Cmd + Opt + J to open the Developer Tools and bring focus to the Console. Cmd + Opt + I to open the Developer Tools. This sensible old school way of accessing the tool is by right-clicking within the browser window and choosing “Inspect element” Once the Inspect element is launched, the user can now identify any object that is on the page by clicking the Inspect button.īy moving the mouse over the browser, window elements that the tool is in a position to reference are going to be highlighted.īelow may be a screenshot of sample output from Google’s “Google Search” button settled on the site’s main landing page. You can see how long the site takes to load, how much bandwidth it accustomed transfer, and also the actual color its text. #Chrome shortcut for inspect element mac code
Its source code, the pictures, and CSS that form its style, the fonts, and icons it uses, the Javascript code that powers animations, and more. Right-click on any webpage, click inspect, and you’ll see the viscus of that site: The chrome inspects element tool is considered to be a developer tool created to debug the website. Reading and Writing to text files in Python.Adding new column to existing DataFrame in Pandas.
#Chrome shortcut for inspect element mac how to
How to create hash from string in JavaScript ?. How to check the user is using Internet Explorer in JavaScript?. How to detect the user browser ( Safari, Chrome, IE, Firefox and Opera ) using JavaScript ?. How to detect browser or tab closing in JavaScript ?. How to close current tab in a browser window using JavaScript?. Javascript | Window Open() & Window Close Method. How to open URL in a new window using JavaScript ?. Open a link without clicking on it using JavaScript. How to Open URL in New Tab using JavaScript ?. How to add whatsapp share button on a website ?. Open chrome and enter developer mode.(F12, Ctrl + Shift + I or Cmd + Opt + I). Previewing Google AMP pages in chrome for MAC/WINDOWS. Send unlimited Whatsapp messages using JavaScript Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Project Idea | Automatic Youtube Playlist Downloader. 
Project Idea | Sun Rise/Set Time Finder. How to get decimal portion of a number using JavaScript ?. How to redirect browser window back using JavaScript ?. How to stop browser back button using JavaScript ?. How to make browser to go back to previous page using JavaScript ?. ISRO CS Syllabus for Scientist/Engineer Exam. ISRO CS Original Papers and Official Keys. GATE CS Original Papers and Official Keys.






 0 kommentar(er)
0 kommentar(er)
